Programmierer müssen Code schreiben. Auch Markup Sprachen oder Sampler Skripte bestehen aus Text und dafür benötigt man einen Texteditor. Die meisten Betriebssysteme haben wenigstens einen einfachen Texteditor an Bord. Im Grunde kann man damit arbeiten, aber es gibt noch einige kostenlose Optionen, die die Arbeit etwas angenehmer gestalten können. Hier sind 10 davon:
Visual Studio Code
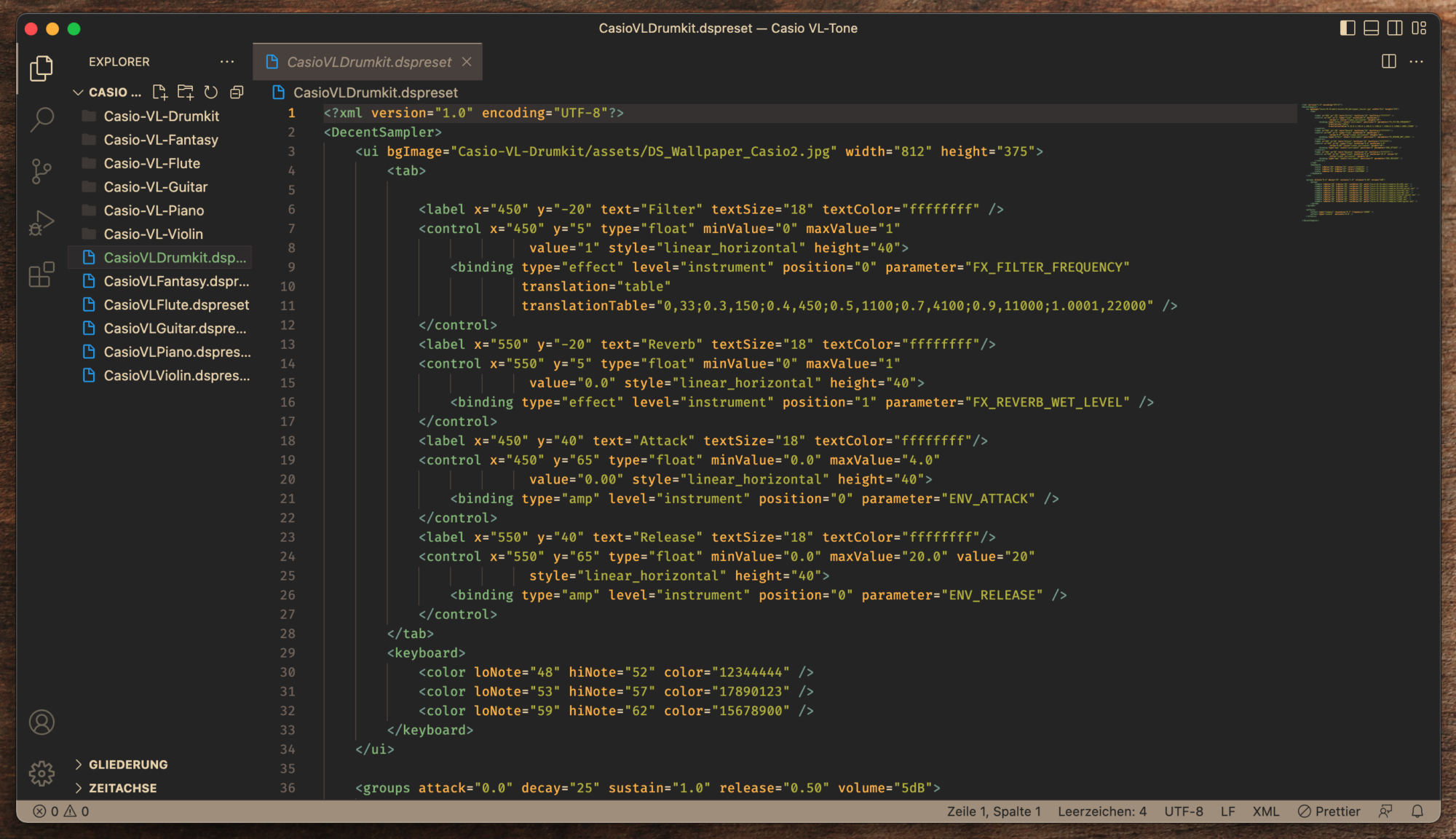
Microsoft hat vor etlichen Jahren mal das Visual Studio auf den Markt geworfen. Das ist eine ausgewachsene Entwicklungsumgebung (IDE) für Windows (mittlerweile wohl auch für den Mac), die alle möglichen Programmiersprachen unterstützt und bis heute gepflegt wird. Für viele Coder ist das Schwergewicht etwas zu umfangreich und man greift lieber zu einem besseren Texteditor. Ich nutze VS Code seit ungefähr 5 Jahren.
Visual Studio Code ist ein Open Source Projekt, dass genau in diese Kerbe schlägt. Er ist beliebt bei vielen Web-Entwicklern, weil er nativ JavaScript, TypeScript und NodeJS unterstützt.

Es gibt etliche Plugins für alle möglichen Sprachen, haufenweise Themes und eine gute Git Integration. VS Code gibt es für alle gängigen Betriebssysteme (Mac, Linux, Win) und außerdem kann man ihn auch direkt im Browser benutzen.
Atom
„A hackable text editor for the 21st century“ steht in großen Lettern auf der Website des Open Source Editors vom GitHub Team. Atom ist ähnlich wie VS Code extrem flexibel und erweiterbar, gleichzeitig verspricht er aber eine intuitive Nutzung.
Auch Atom gibt es für die Betriebssysteme MacOS, Linux und Windows. Da GitHub die Entwickler dieses Tools sind, wurde Atom natürlich in erster Linie für Entwickler gemacht.

Der Texteditor wurde mithilfe des Electron Frameworks gebaut und ist deshalb auch ohne Probleme für jedes Betriebssystem verfügbar. Die Performance leider allerdings ein wenig darunter. Man muss auch erwähnen, dass es Atom seit 2011 gibt. Mittlerweile hat Microsoft GitHub gekauft und Atom wird im Dezember diesen Jahres offiziell nicht mehr weiter entwickelt. Man kann ihn aber weiterhin herunterladen und benutzen.
Brackets
Brackets ist ein weiterer moderner und erweiterbarer Texteditor, der speziell für Web-Entwickler gedacht ist. Er bietet sehr viele nützliche Tools zum Schreiben von HTML, CSS und JavaScript. Entwickelt wurde er damals von Adobe und die Community ist mittlerweile riesig.

In diesem Jahr hat die Community Phoenix entwickelt, ein Texteditor, der direkt im Browser läuft und daher dann auch gleich die Vorschau des Programmierten anzeigt. Derzeit ist Phoenix noch immer eine Alpha Version. Es bleibt nun abzuwarten, was mit Brackets in der Zukunft passiert.
Vim
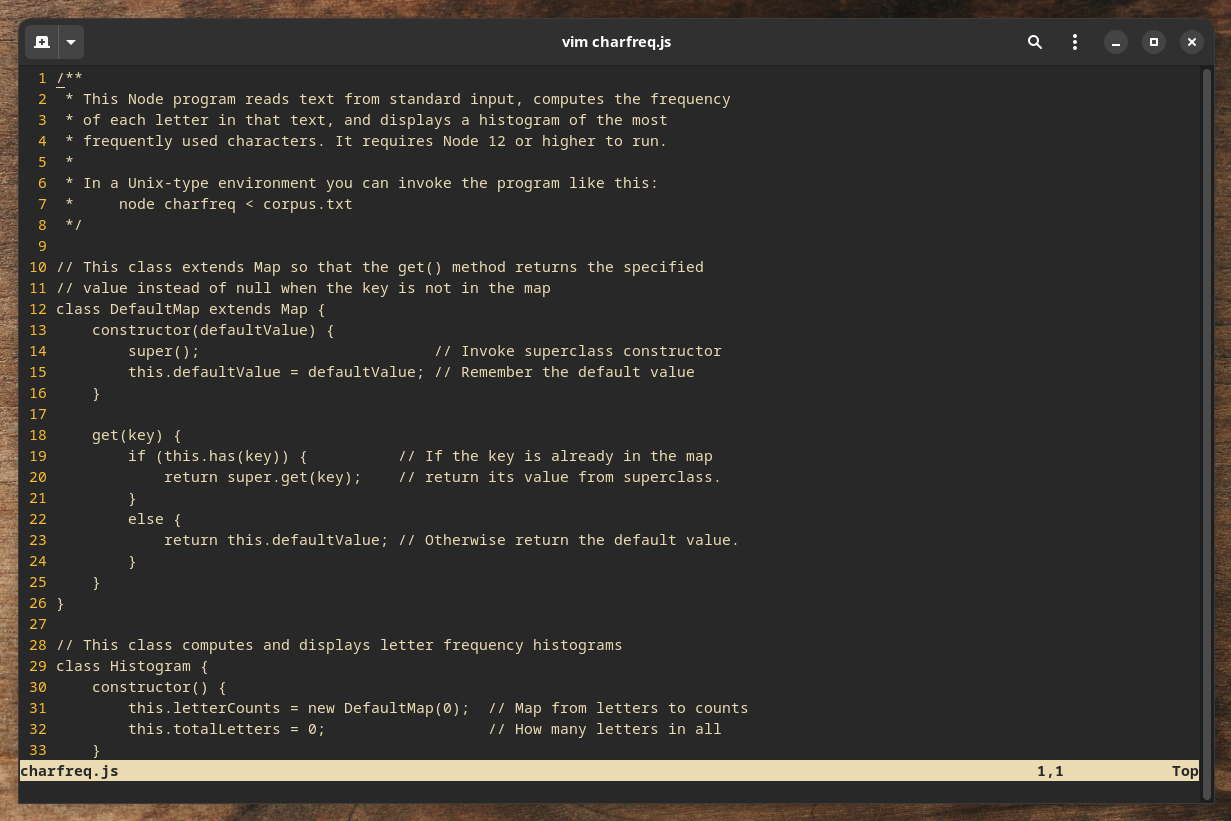
Es gibt natürlich auch noch die Klassiker, die Terminal Editoren für Hardcore Programmierer. Hier muss man sich so manches Tastenkürzel merken, damit man sich zurecht findet. Allerdings ermöglicht Vim z.B. ein richtig schnelles und flüssiges Arbeiten, wenn man erstmal die großen Anfangshürden in der Bedienung überwunden hat.

Vim heißt im Grunde Vi Improved, eine erweiterte Version des alten Vi Texteditors von Unix aus dem Jahr 1976. Vim wurde 1991 veröffentlicht und es gibt ihn für Mac, Linux und Windows. Vim ist ein recht kleines Programm, welches im Terminal läuft und welches man komplett nur mit der Tastatur und ohne irgendeine Maus bedienen kann. Auch Vim kann man komplett an seine eigenen Bedürfnisse anpassen
Emacs
Genau wie Vim, läuft Emacs im Terminal. Manche sagen, Emacs ist ein Betriebssystem mit einem Texteditor eingebaut. Emacs kann also recht komplex sein, aber auch hier ist Schnelligkeit der größte Pluspunkt … wenn man sich denn auskennt.

Emacs gehört zum GNU Betriebssystem, heute eher bekannt unter dem Namen GNU/Linux oder einfach nur Linux. Richard Stallman hat den Editor Anfang der 80er entwickelt. Zwischen den Fans von Vim und den Anhängern von Emacs herrscht sein Anbeginn der Zeit Krieg.
Notepad++
Notepad++ wurde damals entwickelt, um den langweiligen und super einfachen Notepad Editor vom Windows Betriebssystem ein paar Steroide zu verpassen. Herausgekommen ist ein moderner Texteditor mit allerlei Features für Coder.

Leider gibt es Notepad++ nur für Windows. Das Programm wurde in C++ geschrieben und nutzt die Win32 API, damit der Editor richtig schnell läuft unter Windows. Aber auch für den Mac gibt es spezielle Editoren:
Textmate
Textmate für den Mac ist wie Notepad++ für Windows. Ein aufgebohrter Texteditor, der den nativen Editor des Betriebssystems ersetzen soll. Der Editor erblickte 2006 das Licht de Welt.

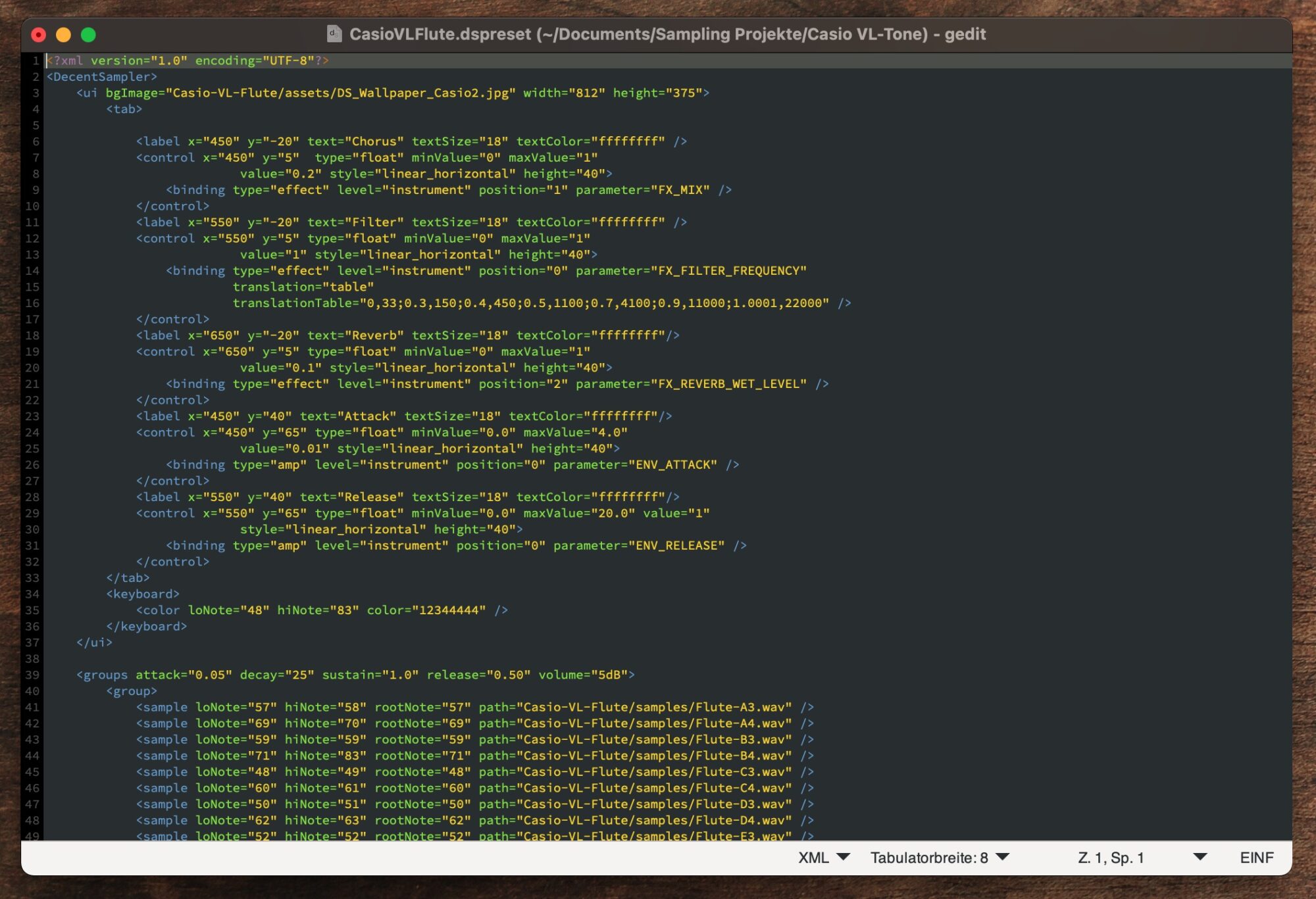
Gedit
Gedit ist die Kurzform für Gnome Editor. Es ist der Standard Editor der Linux Gnome Desktopumgebung. Es gibt ihn aber auch für den Mac. Mac und Win können sich bei diesem Standardeditor mal ein Beispiel nehmen. Gedit ist ungefähr vergleichbar mit Textmate für den Mac.

Fleet
Fleet ist total neu. Ich wurde auf diesen Editor aufmerksam, weil bei YouTube vor Kurzem ein Video aufgetaucht ist, in dem dieser Editor als VS Code Killer betitelt wurde. Er gehört also zu den neuen modernen Editoren, wie VS Code, Atom oder Brackets. Entwickelt wurde er von JetBrains, die für zahlreiche IDEs verantwortlich sind. Fleet läuft ebenfalls auf Mac, Linux und Windows.

Fleet ist noch in der Alpha Phase und aus diesem Grund komplett kostenlos. Ob das so bleibt, muss man abwarten. Der Download ist etwas seltsam, weil man die Download App von JetBrains installieren muss. Naja … wie gesagt, mal sehen, was das noch wird.
Codepen
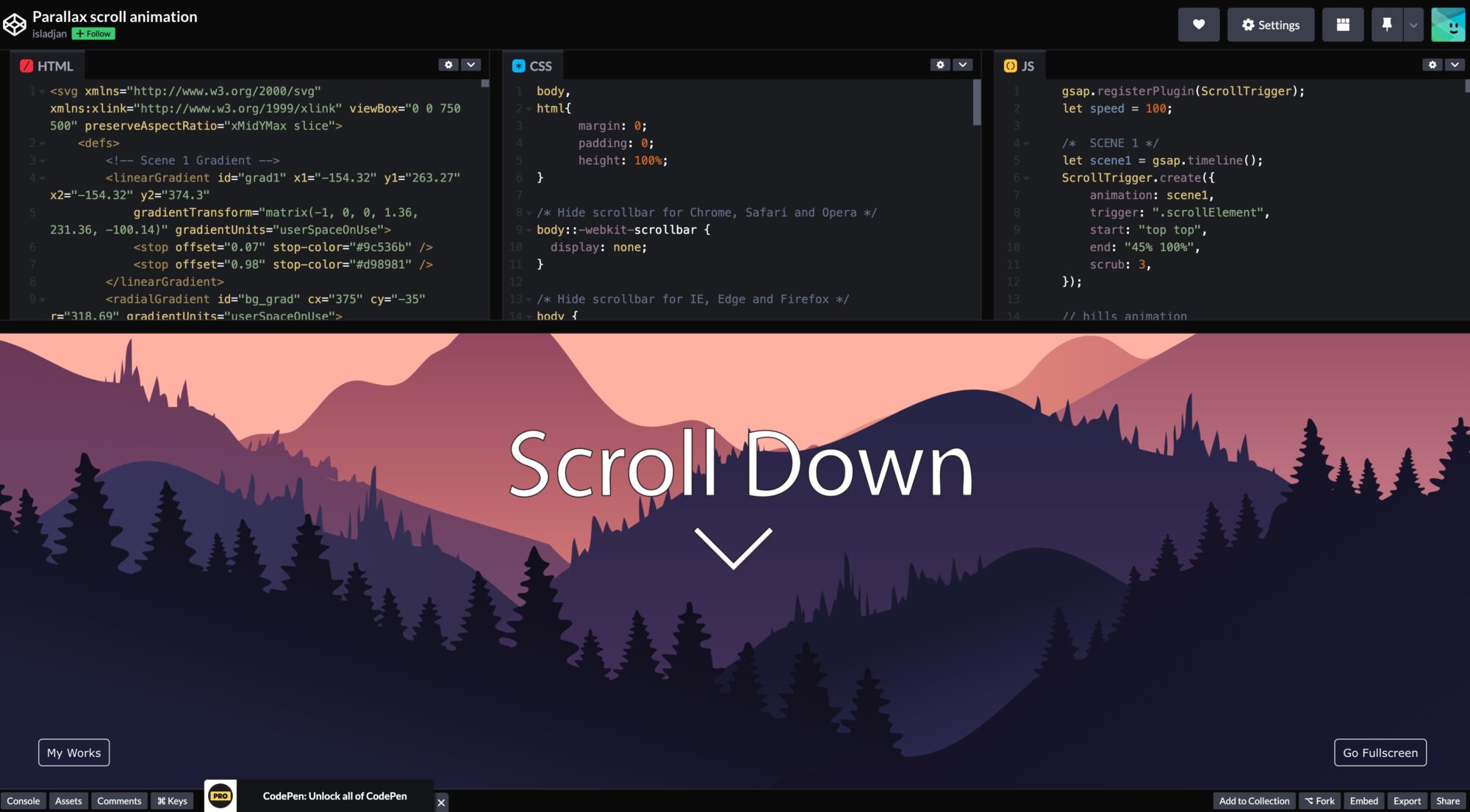
Codepen ist kein nativer Texteditor. Er ist ein Browser Editor speziell für die Web Entwicklung, oder besser gesagt um Snippets von Web Code zu testen und zu präsentieren.
Codepen ist besonders nützlich, wenn man Code mit anderen teilen will, etwas präsentieren will oder auch wenn man Code in eine Website einbinden will. Nur aus diesem Grund führe ich den Online Editor hier auf. Also, auch wenn man sich einen der oberen Editoren installiert, macht es Sinn sich bei Codepen anzumelden … vorausgesetzt man steht auf HTML, CSS und JS.

Fazit
Puh, das war ’ne Menge. Wie soll man sich da denn entscheiden? Ich habe damals einen Screenshot von VS Code gesehen, mochte das GUI sofort und habe ihn mir installiert. Mittlerweile habe ich mich an ihn gewöhnt und genau deswegen bleibe ich dabei.
Codeschreiben kann man mit allen Editoren, man muss sich für einen entscheiden und ihn dann in- und auswendig lernen … wie bei allen anderen Tools auch.

Schreibe einen Kommentar